HTML Headings
In HTML (Hypertext Markup Language), heading tags are used to define headings or titles within a document. Headings provide structure and hierarchy to your content, indicating different levels of importance. HTML offers six levels of heading tags, ranging from <h1> to <h6>, where <h1> is the highest level and <h6> is the lowest.
Here’s an introduction to the heading tags in HTML:
<h1> to <h6> tags
<h1>: This is the highest-level heading and is typically used for the main title of the page or section. It represents the most important heading on the page(heading1,heading2…).
<h2>: The second-level heading is used for subheadings or titles of sections within the document. It is slightly less important than <h1>.
<h3> to <h6>: These are subsequent heading levels, each indicating a decreasing level of importance. They are used for subsections, sub-subsections, and so on.
When using heading tags, it’s important to maintain a proper hierarchy. For example, a <h3> tag should be used within the context of an <h2> tag, and so on. This hierarchy ensures that screen readers and search engines can interpret the structure of your content correctly.
In HTML (Hypertext Markup Language), heading tags are used to define headings or titles for different sections of a web page. There are six levels of heading tags, from <h1> to <h6>, where <h1> is the highest level (most important) and <h6> is the lowest level.
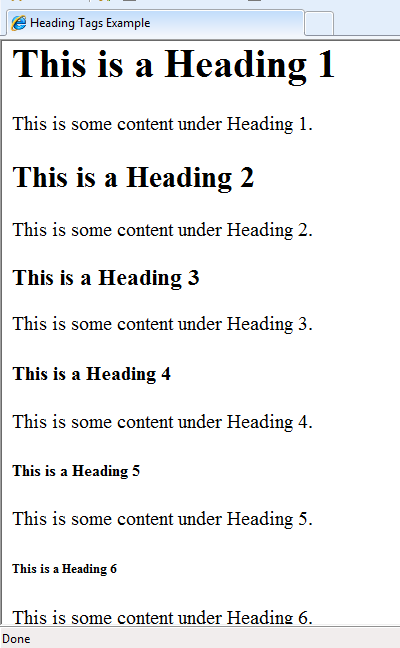
Here’s an example of how heading tags are used:
<!DOCTYPE html>
<html >
<head>
<title>Heading Tags Example</title>
</head>
<body>
<h1>This is a Heading 1</h1>
<p>This is some content under Heading 1.</p>
<h2>This is a Heading 2</h2>
<p>This is some content under Heading 2.</p>
<h3>This is a Heading 3</h3>
<p>This is some content under Heading 3.</p>
<h4>This is a Heading 4</h4>
<p>This is some content under Heading 4.</p>
<h5>This is a Heading 5</h5>
<p>This is some content under Heading 5.</p>
<h6>This is a Heading 6</h6>
<p>This is some content under Heading 6.</p>
</body>
</html>

In this example:
<h1> represents the highest-level heading.
<h2> represents a subheading under <h1>. <h3> represents a sub-subheading under <h2>. And so on. Headings are not only important for structuring content but also play a role in SEO (Search Engine Optimization), where search engines use heading tags to understand the hierarchy and importance of content on a web page. An HTML document is comprised of elements. Elements like headings (<h1><h2><h3><h4><h5><h6>), paragraphs(<p>, tables(<th><tr><td>) and other objects that comprise an HTML document. An element consists of a start tag, content,
and end tag(<h1>Xcnotes.com</h1>).
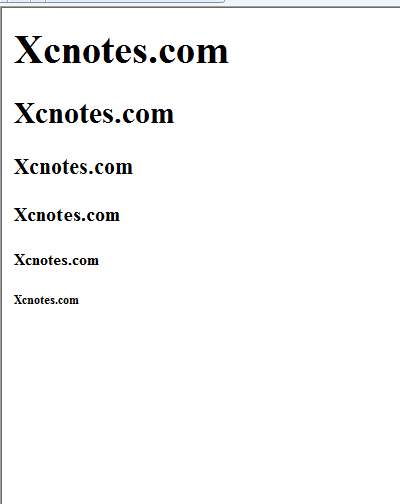
<html>
<h1>Xcnotes.com</h1>
<h2>Xcnotes.com</h2>
<h3>Xcnotes.com</h3>
<h4>Xcnotes.com</h4>
<h5>Xcnotes.com</h5>
<h6>Xcnotes.com</h6>
</html>

HTML FULL FORM