The Basics of HTML – Learn How to Create a Basic HTML Web Page
If you know how to code HTML, you have the basis to design any Web site.
HTML, a text document that is used by Web browsers to present text, graphics, and pictures, stands for the HyperText Markup Language. HTML(HyperText Markup Language) is the standard language for the World Wide Web. HTML code files are plain text files. They can be created and edited on any operating system, such as Windows and Mac.
The text files include markup tags such as <b> to indicate the beginning of what you want bold-faced and </b> to indicate the completion of the bold area. Other examples of markup tags:
<p>Paragraph<p>.
<i>Italicize</i>.
<font>Font size and color designation</font>.
The HTML code can be composed within text editors such as NotePad in Windows or TextEdit in Mac. However, many designers used commercial software to edit the code, such as Dreamweaver by Macromedia.
Basic Element of HTML
An HTML document is comprised of elements. Elements like headings(<h1><h2><h3><h4><h5><h6>), paragraphs(<p>, tables(<th><tr><td>) and other objects that comprise an HTML document. An element consists of a start tag, content and end tag(<h1>Xcnotes.com</h1>).
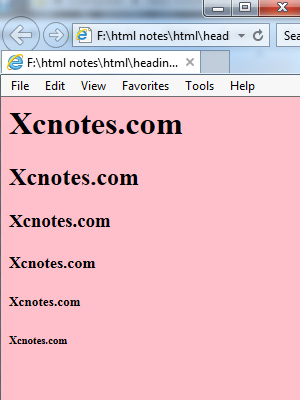
<html>
<h1>Xcnotes.com</h1>
<h2>Xcnotes.com</h2>
<h3>Xcnotes.com</h3>
<h4>Xcnotes.com</h4>
<h5>Xcnotes.com</h5>
<h6>Xcnotes.com</h6>
</html>

The following items are basic functions of designing an HTML-coded Web site:
HTML head and body
The HTML document generally starts with a declaration of which version of HTML has been used, and is then followed by a <html> tag followed by <head> and at the end by </html>.
The <html> </html> tags are a container for the document. The <head> </head> tags encase the title, and information on style sheets and scripts. The <body></body> tags contain the markup with visible content.
Basic Structure of HTML:
<html>
<head>
<title>Title of your document</title>
</head>
<body>Document’s content</body>
</html>
<Title> tag
The title is the main header of the Web site. It is showcased within the blue-striped window caption bar at the top of the screen. It should go at the start of your document. Here is an example:
<title>This is the title of the page</title>
You will notice that the text is surrounded by the start tag of <title> and the end tag of </title>. Try typing the code in a text editor and save the file as either “test.html” or “test.htm”. The computer reads each the same way.
However, if you use “test.html”, for example, you should tag every file with .html to keep it uniform.
Make sure you save the files in your C: drive. That way you can always view the development of your Web site within your system.
Headings and paragraphs
Headings are designated by the tags <h1>, <h2>, <h3>,<h4>,<h5>, and <h6>. <h1> is the largest of the headings. Headings are an excellent way of breaking up text in your Web site to make the design more presentable. Here’s an example of how to utilize the heading codes:
<h1>The heading that’s the largest</h1>
<h2>The next largest</h2>
Another way to break up text within your site is the <p> tag or paragraph designation tag. Each paragraph should start with the <p> tag. The use of the </p> tag to end the paragraph is unnecessary, but many designers use it to keep their coding uniform.
Codes for HTML
Codes for HTML – Colors, Images, and Background
Once you have the basics down for your HTML Web site design, the next step is to add some creativity.
The best way to enhance the visual appeal of your Web site is to incorporate a color scheme, images, and background. However, while taking a virtual paintbrush to your canvas, be careful not to overdo it, especially if you are designing a site for your business.
Visitors tend to shy away from overbearing Web sites that are too busy.
On the other hand, you don’t want a Web site that bores the visitor. The following are some suggestions for how to incorporate color, images, and background to your Web site.
Color
The two most common uses of the HTML color-coding system are generic color names and the hexadecimal system.
Generic colors are preset HTML coded colors where the value is the name of each color. The 16 generic colors include black, gray, silver, white, yellow, lime, aqua, fuchsia, red, green, blue, purple, maroon, olive, navy and teal.
These colors can be coded this way:
<font color=“black”>This is the color black.</font>
<font color=“yellow”>Or perhaps you might want to try yellow?</font>
Web designers by trade use the hexadecimal system because it offers more of a variety of colors. Hexadecimal (16) is a six-digit representation of a color. The first two digits (RR) represent a red value, the next two are a green color value (GG), and the last is the blue color value (BB).
An example:
bgcolor=“#RRGGBB”
The code is instructing the program to run a red-green-blue maximum intensity in the background of the Web site. The hexadecimal system uses digits 0 through 9 and letters a through f.
Some examples: The code “#000000” produces a black color. The code “#00FF00” is green. Yellow is “#FF0000.”
Novice Web designers might be scared at first of the six-digit codes, but it is to their advantage to become knowledgeable with the codes. The hexadecimal system is more reliable and widely compatible among Web browsers. It is the standard for colors on the Internet.
Images
Images are defined with the <img> tag in HTML.
In order to display an image on your page, you need to use the src attribute. Src stands for “source.” The value of the src attribute is the URL of the image you want to display on your page.
An example of <img> tag:
<img src=“baseball.gif” width= “120” height = “120”>
The program is accessing a picture of a baseball that is saved as “baseball.gif” on your server. The image will be 120 pixels wide by 120 pixels high.
If you want to publish an image that exists on a different Web site, you can go about it this way:
<img src=“http://www.espn.go.com/images/baseball.gif”>
You will notice that the <img> tag does not require a closing tag because it contains only attributes.
One more feature is the “alt” attribute, which signals to the viewer what the image is in case their browser can not load images. The browser will display an alternate text where the picture is supposed to be. Moreover, when the viewer mouses over the image on the site, the “alt” text can serve as a caption.
An example:
<img src=”baseball.gif” alt=”Major-league baseball”>
Background
The default background color of the Web site is white, which should be the appropriate background for a business Web site. Again, too much flash and color for something as serious as your business (depending on what kind of business it is) can take away from your presentation.
At any rate, if you would like to add color or an image to your background, it is quite simple.
Example of background color:
<body bgcolor= “#C0C0C0”> … This provides a background color of gray to your site.
The value of the background image is the URL of the image you want to use. The image will repeat(duplicate) itself until it fills the entire browser window(Internet Explorer, Mozilla, etc).
Example of a background image:
<body background=“tile.gif”> … The background will have repeated images of tiles.
Some factors to consider while using a background image include the increased time to load your site, how the image meshes with other images on your site, does the repeated use of the image work, and does the image get confused with the text making it difficult for the viewer to read your site?
What makes the development of a Web site so intriguing is the continual avenues you can take to improve it. Just when you thought your site might be good enough, you can add images, certain colors, and background effects to make it even better.
It is indeed like painting a picture, but it is easier to alter than getting out an eraser for a sketch or having to paint over a canvas. The computer does the work for you. You just have to tell it what to do.
Basic Tools and Elements of HTML
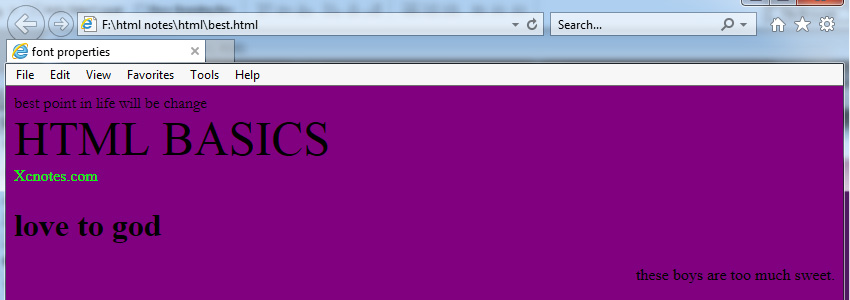
<html>
<head><title>font properties</title></head>
<body bgcolor=”purple”>
<font face=”Garamond”>best point in life will be change</font></br>
<font size=”+72″>HTML BASICS</font></br>
<font color=”ooffoo”>Xcnotes.com</font></br>
<h1>love to god</h1>
<p align=”right”>these boys are too much sweet.</p>
</body>
</html>
output: