An external style sheet in CSS is a separate file containing styles that can be linked to multiple HTML documents. This separation of styles from HTML content allows for better organization, easier maintenance, and consistent styling across multiple pages.
Here’s how you can create and use an external style sheet in CSS:
Create a CSS File: Create a new text file and save it with a .css extension. For example, you could name it styles.css. This file will contain your CSS rules.
/* styles.css */
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
color: #333;
}
Link the CSS File to HTML: In your HTML file, you need to link the external style sheet. Add the following line within the <head> section of your HTML document.
h1 {
color: #0066cc;
}
/* Add more styles as needed */
Link the CSS File to HTML: In your HTML file, you need to link the external style sheet. Add the following line within the <head> section of your HTML document.
<!DOCTYPE html>
<html >
<head>
<link rel=”stylesheet” href=”styles.css”>
<title>Your Page Title</title>
</head>
<body>
<!– Your HTML content goes here –>
</body>
</html>
The href attribute in the <link> tag should point to the location of your CSS file.
Apply Styles: Now, any styles defined in your styles.css file will be applied to the HTML elements of the linked HTML document.
<!– Your HTML content goes here –>
<h1>This is a Heading</h1>
<p>This is a paragraph of text.</p>
The styles defined in styles.css(css file) will be applied to the corresponding HTML elements.
Using an external style sheet provides a clean and modular way to manage styles across multiple pages. If you need to make changes, you can do so in one central location (the CSS file) and have those changes reflected across all linked HTML documents.
EXTERNAL CSS file with HTML Example
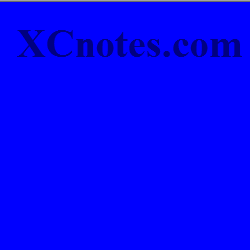
1)mystyle.css(save this file with name mystyle.css)
body {
background-color: blue;
}
h1 {
color: navy;
margin-left: 20px;
}
2)External.html(save this file with name external.html)
<head>
<link rel=”stylesheet” type=”text/css” href=”mystyle.css”>
</head>
<body>
<h1>XCnotes.com</h1>
</body>
Run—–external.html