CSS background properties(like color, and image) allow you to specify things such as:
The background color of a web page(or pages), table(or tables), paragraph(or paragraphs), etc
The background image for a web page(pages), table(tables), paragraph(paragraphs), etc
The position of the background image
It allows an image to scroll with a web page, or to fix the position(x,y) on the screen
It allows you to control whether the image repeats(holds, contain) itself or not
Setting Background Colors
The background color property(background color: yellow) allows you to set the background color of an HTML element.
The following CSS code(
p{background-color: yellow})
example shows how to set the background property(background color: yellow) of a paragraph in an internal style sheet.
<html>
<head>
<style type=”text/css”>
p
{
background-color: yellow
}
</style>
</head>
<body>
<p>
This paragraph will have a yellow background
</p>
</body>
</html>
OR
<html>
<head>
<style type=”text/css”>
body
{
background-color: yellow
}
</style>
</head>
<body>
<p>
This web page will have a yellow background
</p>
</body>
</html>

Setting an Image as a Background
The following CSS code shows how to insert an image as a background. By default, the page background image will scroll with the page(up and down). Scroll up and down the web page and notice how the image scrolls with the web page(up or down).
<html>
<head>
<style type=”text/css”>
body
{
background-image: url(‘image.jpg’)
}
</style>
</head>
<body>
<p>
a CSS example of a background image
</p>
</body>
</html>

Creating a Fixed Background Image
It is possible to create a fixed background image using the background-attachment: fixed property. The property allows the image to stay in the same place on the screen while the web page scrolls.
<html>
<head>
<style type=”text/css”>
body
{
background-image: url(‘image.jpg’);
background-attachment: fixed
}
</style>
</head>
<body>
<p>
a CSS example of a background image
</p>
</body>
</html>

View the web page the above code produces. Scroll up and the web page and notice you will notice that the position of the background image stays fixed.
Controlling the Background Tiling Effect
You can control the tiling effect of the background image with the use of the background-attachment: fixed property. The following CSS examples show you how to control the various tiling effects with the respective background-repeat properties.
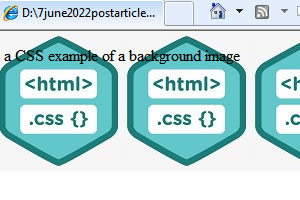
The CSS code {background-repeat: repeat} will tile the image both horizontally and vertically. This is the default setting.
<html>
<head>
<style type=”text/css”>
body
{
background-image: url(‘image.jpg’);
background-repeat: repeat
}
</style>
</head>
<body>
<p>
a CSS example of a background image
</p>
</body>
</html>
You can tile the image in the horizontal direction only if you like.
<html>
<head>
<style type=”text/css”>
body
{
background-image: url(‘image.jpg’);
background-repeat: repeat-x
}
</style>
</head>
<body>
<p>
a CSS example of a background image
</p>
</body>
</html>

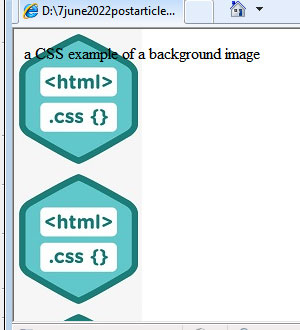
You can tile an image in the vertical direction only.
<html>
<head>
<style type=”text/css”>
body
{
background-image: url(‘image.jpg’);
background-repeat: repeat-y
}
</style>
</head>
<body>
<p>
a CSS example of a background image
</p>
</body>
</html>

You can have a background image appear only once.
<html>
<head>
<style type=”text/css”>
body
{
background-image: url(‘image.jpg’);
background-repeat: no-repeat
}
</style>
</head>
<body>
<p>
a CSS example of a background image
</p>
</body>
</html>

Positioning a Background Image
CSS allows you to control precisely where you will place a background image within an HTML element by using the background-position property.
The CSS code background-position: x% y% allows you to place the background image x% (x percentage) across the web page and y% (y percentage) down the web page. Giving it values of “0 0″(x=0(width) and y=0(height)) will place the background image in the top left-hand corner.
<html>
<head>
<style type=”text/css”>
body
{
background-image: url(‘image.jpg’);
background-repeat: no-repeat;
background-position: 50% 50%
}
</style>
</head>
<body>
<p>
a CSS example of a background image
</p>
</body>
</html>

The CSS code {background-position: x y} allows you to place a background image x units across the web page and y units down the web page. The “x” and “y” represent any unit you specify.
<html>
<head>
<style type=”text/css”>
body
{
background-image: url(‘image.jpg’);
background-repeat: no-repeat;
background-position: 100px 200px
}
</style>
</head>
<body>
<p>
a CSS example of a background image
</p>
</body>
</html>

CSS allows you to easily position a background image using various combinations of the following words: top left, top center, top right, center left, center center, center right, bottom left, bottom center and bottom right.
<html>
<head>
<style type=”text/css”>
body
{
background-image: url(‘image.jpg’);
background-repeat: no-repeat;
background-position: bottom right
}
</style>
</head>
<body>
<p>
a CSS example of a background image
</p>
</body>
</html>